目的を達成するための機能的なデザイン

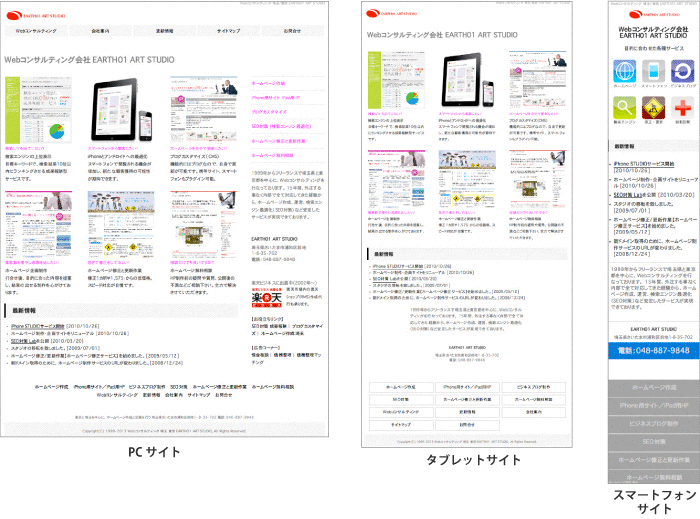
 スマートフォンやタブレットタイプは、PCサイトがそのまま表示されることがあります。しかし、PC向けの小さな画面サイズのホームページのままでは使いやすいとはいえません。見やすくないホームページかはすぐに出てしまいます。ユーザーがモバイルという環境で閲覧している事を考えて、ボタンとしてはっきりとわかるデザインに仕上げ、目的のページに確実に誘導します。
スマートフォンやタブレットタイプは、PCサイトがそのまま表示されることがあります。しかし、PC向けの小さな画面サイズのホームページのままでは使いやすいとはいえません。見やすくないホームページかはすぐに出てしまいます。ユーザーがモバイルという環境で閲覧している事を考えて、ボタンとしてはっきりとわかるデザインに仕上げ、目的のページに確実に誘導します。
また、SEO対策的にはモバイルサイトの各ページは軽くする必要があります。画像・html・css・JavaScriptをできる限り軽くします。
レスポンシブWebデザインとは
レスポンシブWebデザインとはスマートフォン、タブレット、PCなどあらゆるデバイスに対応するWebデザインです。ひとつのHTMLが原稿なので、更新作業が1回で済むことがメリットです。

モバイルフレンドリー
2015/03/12、ウェブマスターツールから以下のメールが届きました。
Google のシステムは、貴サイトの ○○ ページをテストし、そのうちの ○○% に重大なモバイル ユーザビリティ上の問題を検出しました。この ○○ ページの問題の影響で、モバイル ユーザーは貴サイトを十分に表示して楽しむことができません。
これらのページは Google 検索でモバイル フレンドリーとは見なされないため、スマートフォン ユーザーにはそのように表示、ランク付けされます。
モバイルフレンドリーアップデートが実行される予定日は、2015/4/21。しかし、検索結果は変化しませんでした。数回に別けてモバイルフレンドリーアップデートが行われるとも言われています。
すでに競争相手が、スマートフォンサイトを作成しているのであれば、こちらも用意をして集客する必要があります。また、「そのように表示、ランク付けされます」という箇所ですが、スマートフォンサイトがあっても「モバイルフレンドリーテスト」に合格しないとページランクや検索結果に影響が出るようにもとらえることができます。
2018年からSEO対策が変わる?
2018年3月26日、Googleがモバイルファーストインデックスを開始したと公開しました。レスポンシブ・ウェブ・デザインで、モバイルの利便性を高める為に表示速度を考えたサイト作成を目指すことが必須になりました。スマートフォンサイトをできるだけ早く作成して、アクセスしてきたユーザーを逃さないようにしましょう。
モバイルSEOという考え
検索結果を考えると、レスポンシブ ウェブ デザインは必須です。また、スマートフォンサイトを作成する人が正しく「モバイルSEO」を理解することが重要で、知らない人がスマートフォンサイト作成後検索結果が下がったということは避けたいものです。
モバイルという環境を考えて、ユーザー目線でスマートフォンサイトデザインを行うことも必要です。ブラウザへのページの読み込み時間、画面の見やすさ、ボタン機能、動的コンテンツなど、見た目のデザインよりも機能面を優先に提案させていただきます。

